Überschrift h1
Überschrift h2
Überschrift h3
Überschrift h4
Textabsätze
Erster Absatz: Es gibt im Moment in diese Mannschaft, oh, einige Spieler vergessen ihnen Profi was sie sind. Ich lese nicht sehr viele Zeitungen, aber ich habe gehört viele Situationen. Erstens: wir haben nicht offensiv gespielt. Es gibt keine deutsche Mannschaft spielt offensiv und die Name offensiv wie Bayern.
Zweiter Absatz mit Return: Letzte Spiel hatten wir in Platz drei Spitzen: Elber, Jancka und dann Zickler. Wir müssen nicht vergessen Zickler. Zickler ist eine Spitzen mehr, Mehmet eh mehr Basler. Ist klar diese Wörter, ist möglich verstehen, was ich hab gesagt? Danke. Offensiv, offensiv ist wie machen wir in Platz.
Dritter Absatz: Zweitens: ich habe erklärt mit diese zwei Spieler: nach Dortmund brauchen vielleicht Halbzeit Pause. Ich habe auch andere Mannschaften gesehen in Europa nach diese Mittwoch.
Zeilenumbruch mit "Umschalt+Return": Ich habe gesehen auch zwei Tage die Training. Ein Trainer ist nicht ein Idiot! Ein Trainer sei sehen was passieren in Platz.
Links
Link Extern oder Datei (Einstellung: "Neues Fenster öffenen")
Als Button per CSS-Klasse "button"
(Achtung: Button in rechter Spalte haben die CSS-Klasse "button_angebot")
Tabelle
Standard Tabelle
| Spalte 1 | Spalte 2 |
| Mehmet | Basler |
| Trapattoni | Zickler |
| Jancka | Elber |
Standard Tabelle mit erster Zeile als Tabellenkopf (thead) über "Gruppierung: Tabellenkopf" im Editor
| Spalte 1 | Spalte 2 |
| Mehmet | Basler |
| Trapattoni | Zickler |
| Jancka | Elber |
Blinde Tabelle per CSS-Klasse "blind"
| Spalte 1 | Spalte 2 |
| Mehmet | Basler |
| Trapattoni | Zickler |
| Jancka | Elber |
Tabelle 100%-Breite per CSS-Klasse "width_auto"
| Spalte 1 | Spalte 2 |
| Mehmet | Basler |
| Trapattoni | Zickler |
| Jancka | Elber |
Auflistung
Standard Auflistung
- Mehmet
- Trapattoni
- Jancka
- Basler
- Zickler
- Elber
Auflistung in zwei Spalten
Zuweisung über die CSS-Klasse "audit-ul-2-col" im Contentelement Text.
- Mehmet
- Trapattoni
- Jancka
- Basler
- Zickler
- Elber
Auflistung in drei Spalten
Zuweisung über die CSS-Klasse "audit-ul-3-col" im Contentelement Text.
- Mehmet
- Trapattoni
- Jancka
- Basler
- Zickler
- Elber
Bild als Inhaltselement "Bild" eingefügt mit Vorgabe der Breite auf 300 Pixel und der Option zum Vergrößern des Bildes in einer "Lightbox".
Zum einfügen von Bildern stehen u.a. auch zur Verfügung:
- an Inhaltelement Text "anhängen" per Option (ein Bild)
- in den Text einbinden über den Editor (mehrere Bilder)
- als Inhaltselement "Bild"
- Inhaltselement/Modul "Galerie"
- Inhaltselement/Modul über Erweiterungen wie Slider, Galerie usw.
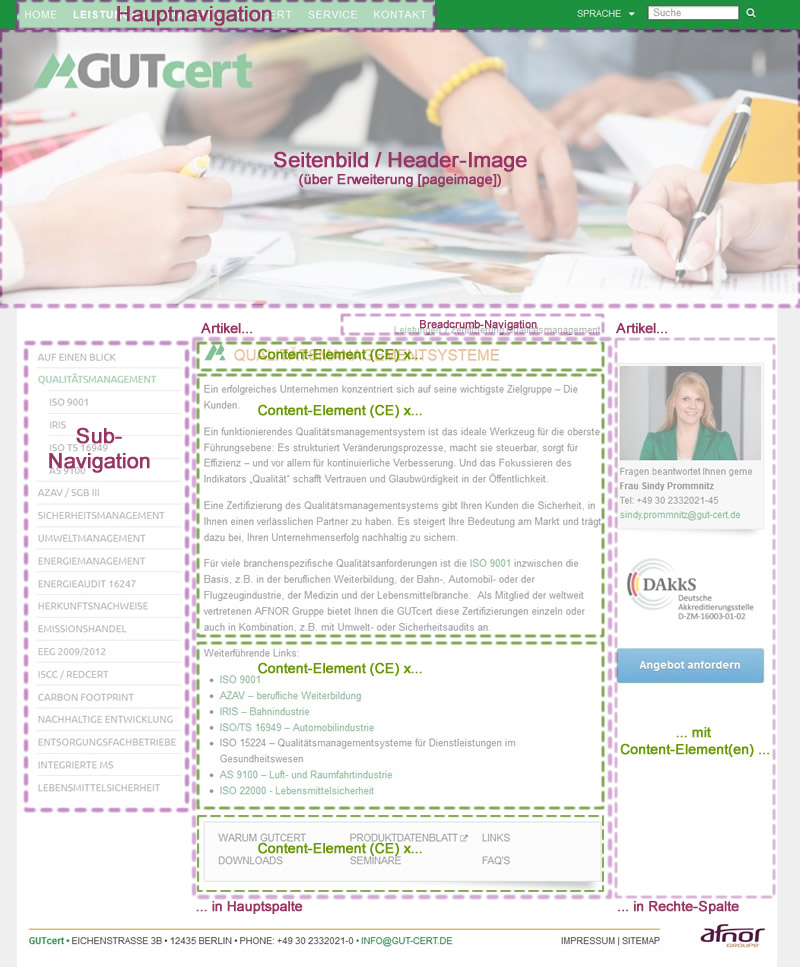
Die Bilder im Kopfbereich der Seite (Headerbilder) werden über die Seiteneigenschaften festgelegt - die Bildauswahl "vererbt" sich automatisch auf die "Kinderseiten". Auf der Startseite ist ein Slider-Modul eingebunden.
Formular
Formulare werden im Formulargenerator angelegt und als Inhalts-Elementtyp "Formular" eingebunden. Bei der Formulargenerierung ist zu beachten, dass es ein "tabellenloses Layout" ist (Formulareinstellungen) und die Felder in "Fieldset" gruppiert werden.
Zum Formular gehört immer eine "Danke-Seite", die nach dem Absenden aufgerufen wird.
Farben
| Farbe | Web | Ansicht |
| Grün | #1C923E | |
| Orange | #F58233 | |
| Blau | #006FBA | |
| Text | #464749 | |
| Rahmen | #C0C0C0 |
Bitte beachten: je kleiner die Fläche bzw. je schmaler die Schrift wird, je heller sieht die Farbe aus. Ebenso spielt die Umgebungs oder Hintergrundfarbe eine Rolle beim Farbeindruck. In bestimmten Konstellationen ist es besser die "Standardfarbe" etwas aufzuhellen/abzudunkeln, um den gleichen Farbeindruck zu erhalten.
Schriftart
Standardschriftart ist Arial
Spaltenaufteilung im Contentbereich
Möchte man Inhalte im Contentbereich in Spalten unterteilen, stehen verschiedene Möglichkeiten zur Verfügung.
Eine Möglichkeit ist das Anlegen einer "Blinden Tabelle" - siehe oben.
Eine weitere Möglichkeit ist der Einbau eines Spaltensets über die Erweiterung "Subcolumns" als Inhalts-Elementetyp "Spaltenset". Verschiedene Spaltenaufteilungen wie 30:70, 50:50, 33:33:33... sind vordefiniert sowie gibt es die Möglichkeit einen Abstand zwischen den Spalten anzugeben.
Der Aufbau besteht aus mind. drei Inhaltselementen, die die Inhalte umschließen - bei mehr als zwei Spalten kommen weitere Trennelemente hinzu.
### Start ###
* Inhalt Links *
### Trennelement ###
* Inhalt Rechts *
### Ende ###
Inhalt Links
(Rahmen nur zur Sichtbarmachung)
Inhalt Rechts
(Rahmen nur zur Sichtbarmachung)
Die Auswahl der Seitenlayouts kann in den einzelnen Seiteneigenschaften unter "Ein Layout zuweisen" geändert werden. Die Einstellung verrebt sich auf alle "Kinderseiten" der Seite.
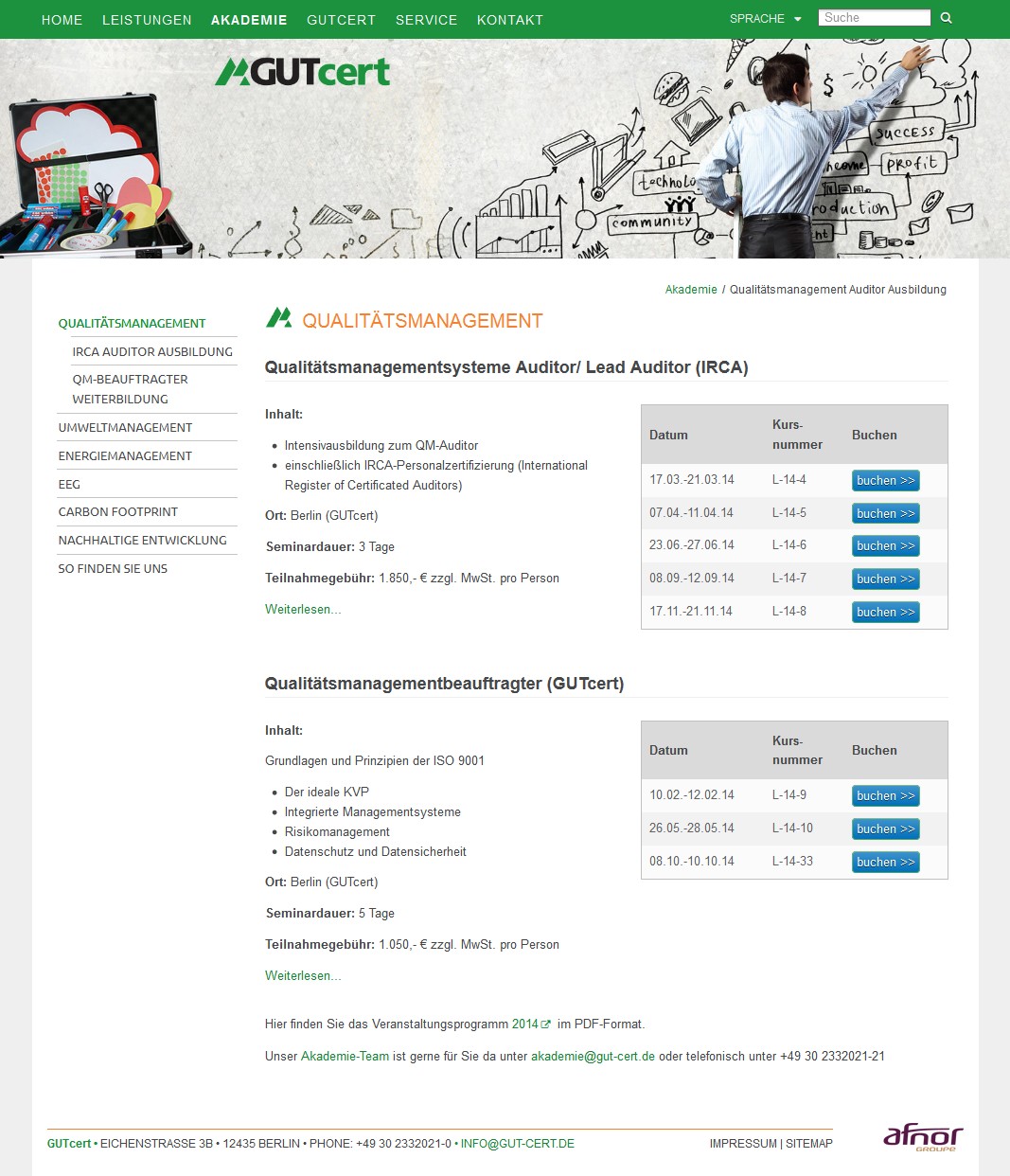
Inhalteelemente wie News und FAQ
Die News und FAQ werden als separate Inhaltstypen gepflegt. Die Einstellungen für die Ausgabe erfolgt über die Definition ein oder mehrerer Frontent-Module.
Die Frontentmodule können über die Auswahl als Inhaltselement "Modul" in ein oder merhere Seiten eingebungen werden.
Üblicher Weise haben News und FAQ ein Modul für die Listenanzeige (inkl. Link oder "weiterlesen...") sowie ein "Reader-Modul" für die Komplettanzeige. Für die FAQs wurde das zu einem Modul zusammengezogen.
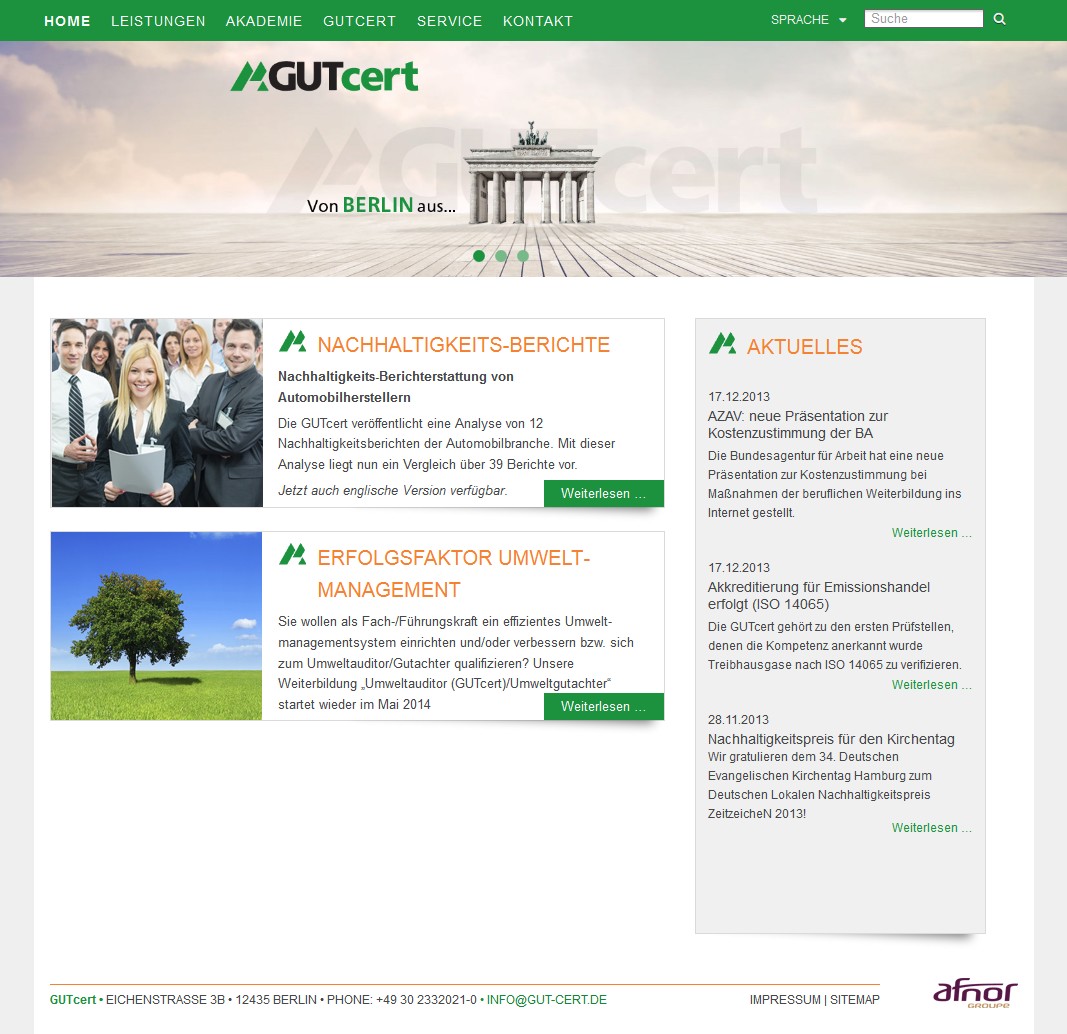
Sonderelement "Home-Block" auf der Startseite
Für eine einheitliche Optik der Infoblücke auf der Startseite gibt es eine spezielle Eingabemaske. Mit der Maske steht eine Bildauswahl, Linkauswahl sowie eine Texteingabe zur Verfügung.
Aufgerufen wird die Eingabemaske als Inhalts-Elementtyp "Home-Block" (Textelement).
Der Elementtyp ist nur für die Startseite konzipiert.

Countdown
... noch Tage bis Weihnachten..
Mein Text...

noch ein Text